コピペで使えるCSSボタンを紹介しているサイト3選

CSSボタンは、Webサイトのデザインに欠かせない要素です。しかし、CSSボタンを自作するには、ある程度のCSSの知識が必要です。
そこで、コピペで使えるCSSボタンを紹介しているサイトが便利です。サイトにアクセスして、好きなボタンのCSSコードをコピーして、自分のWebサイトに貼り付けるだけで、簡単にCSSボタンを作成でき、制作の時短にもなります。
おすすめのサイト
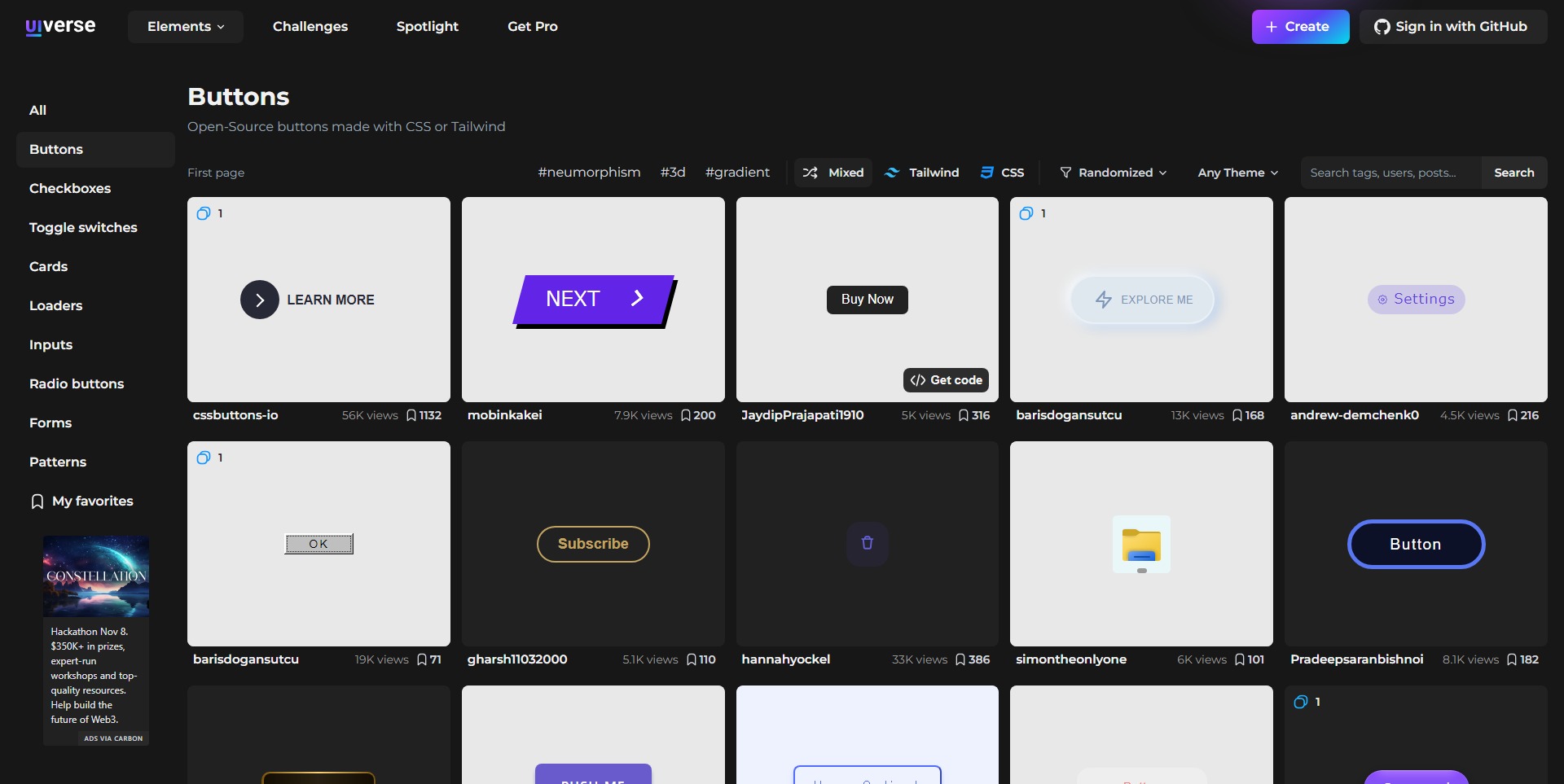
uiverse.io (旧:CSSButtons.io)

uiverse.ioは、50種類以上のCSSボタンを公開しているサイトです。ボタンのスタイルは、シンプルなものから、アニメーション付きのものまで、さまざまな種類が揃っています。
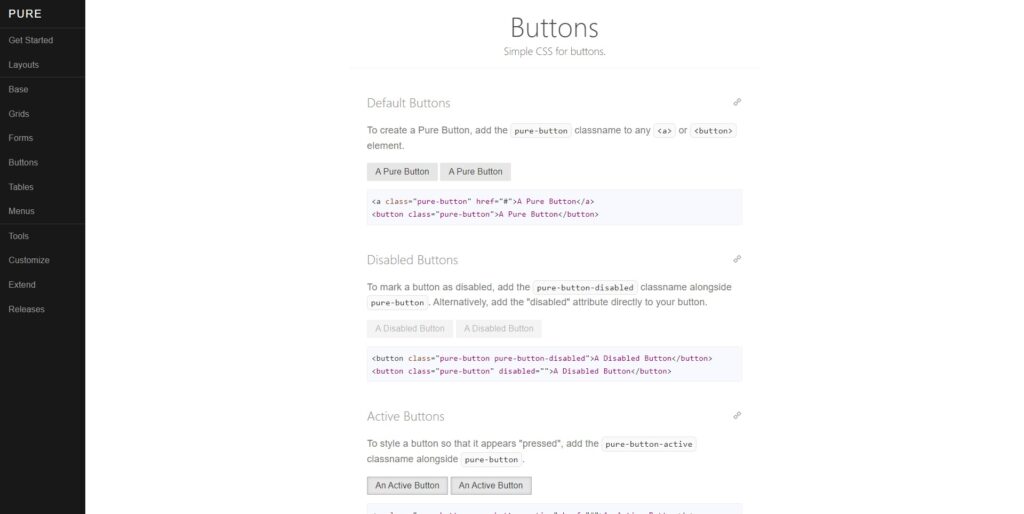
Pure CSS Buttons

Pure CSS Buttonsは、120種類以上のCSSボタンを公開しているサイトです。3Dやグラデーション、レトロなど、さまざまなスタイルが揃っています。
JAJAAAN!

https://jajaaan.co.jp/css/button/
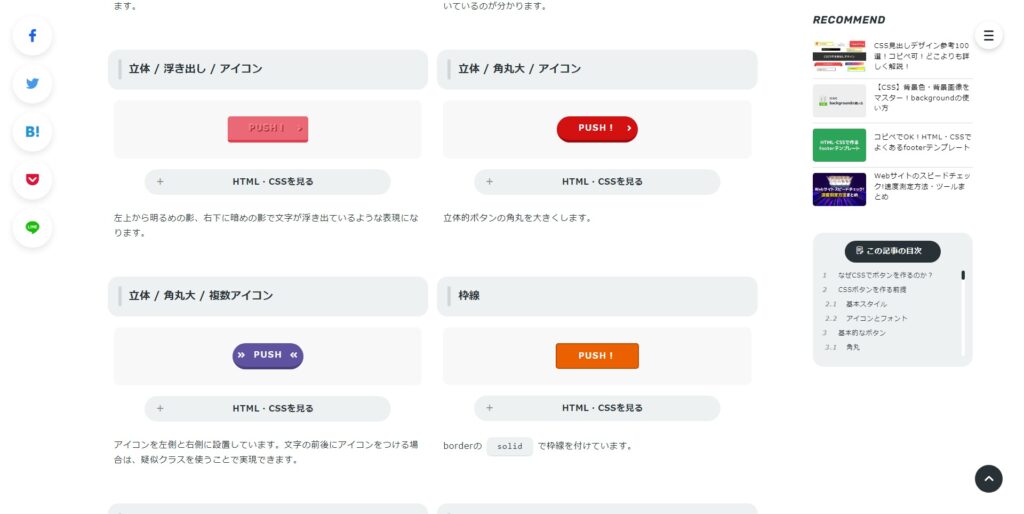
JAJAAN!は、120種類以上のCSSボタンを公開しているサイトです。シンプルなでどんなホームページにも合うボタンスタイルから、他ではあまり見かけないユニークなボタンまで、さまざまなスタイルが揃っています。
使い方
CSSボタンを紹介しているサイトにアクセスして、好きなボタンのCSSコードをコピーします。
自分のWebサイトのHTMLファイルに、ボタンを配置する場所に、以下のコードを貼り付けます。
HTML
<button class="ボタンのクラス名">ボタンのテキスト</button>ボタンのクラス名には、コピーしたCSSコードのクラス名を指定します。
例えば、CSSButtons.ioの「Primary Button」のCSSコードをコピーした場合は、以下のようになります。
HTML
<button class="primary-button">ボタンのテキスト</button>これで、CSSボタンが作成されます。
カスタマイズ
CSSボタンのスタイルは、CSSコードをカスタマイズすることで変更できます。
例えば、ボタンの背景色を変更したい場合は、以下のCSSコードを追加します。
CSS
.primary-button {
background-color: #ff0000;
}これで、ボタンの背景色が赤になります。
まとめ
コピペで使えるCSSボタンを紹介しているサイトを利用すれば、簡単にCSSボタンを作成できます。
紹介されいているCSSボタンをベースに必要に応じてカスタマイズすれば、少ない時間でクオリティの高いボタンを作成することができますのでぜひ、お試しください。